Improved wayfinding directions¶
We’ve made various improvements to the turn-by-turn wayfinding directions produced by the Pointr Mobile SDK to increase their accuracy and provide a better UX tailored for the intended use case. These improvements are available from version 8.4 onwards. We now have two concepts that encapsulate wayfinding directions:
- Live direction
- Static directions
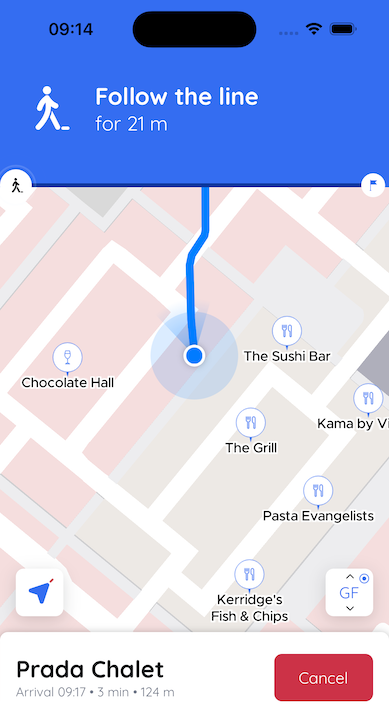
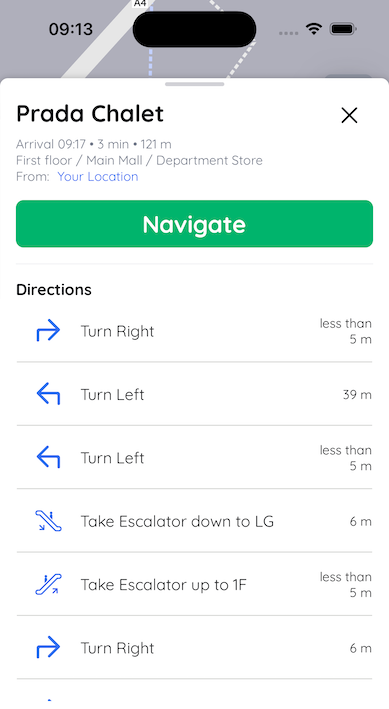
| Live direction | Static directions list |
|---|---|
 |  |
Live Direction¶
The UX requirements of navigation directions for a live path session and for static wayfinding are different. For instance, during a live path session, it may be useful to show the user a custom message in case the blue dot heading is not determined yet (e.g. “Move to calibrate”). Or if the next turn is far away, a better experience could be achieved via showing a message like “Follow the line”/”Go straight” in order to avoid confusion. To accommodate this we introduced the concept of “live direction” which is accessible through a “path session” object. The information contained in the “live direction” object is designed to be displayed on the navigation header during a path session, and it tells the user what they need to do at that precise moment for the intended navigation experience.
Some example messages that can be produced through a live direction:
- “Follow the line for 120 ft”: If the next turn is far away
- “Turn left in 20 ft”: If a turn is close and has to be anticipated
- “Turn left”: If a turn is required immediately
- “Follow the line towards the Escalator for 140 ft”: To provide a visual cue for the user to guide his/her walk towards, even if the next navigation step (transition in this case) is far ahead
- “Take Stairs to GF”: To indicate that a transition has to be taken which is bound to be very close to the user.
- “Follow the line towards your destination”: To indicate to the user that there are no turns/transitions in-between and they should expect to arrive at the destination next.
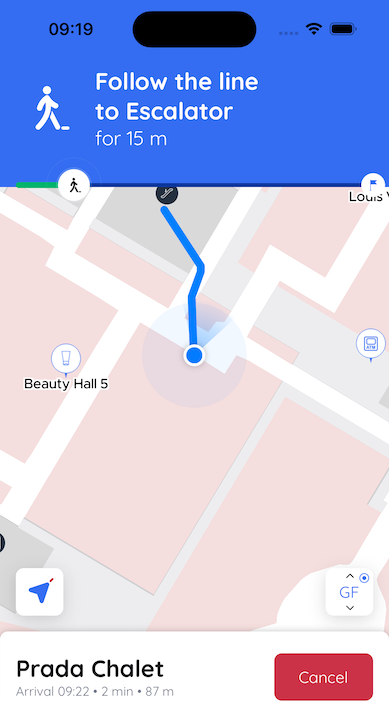
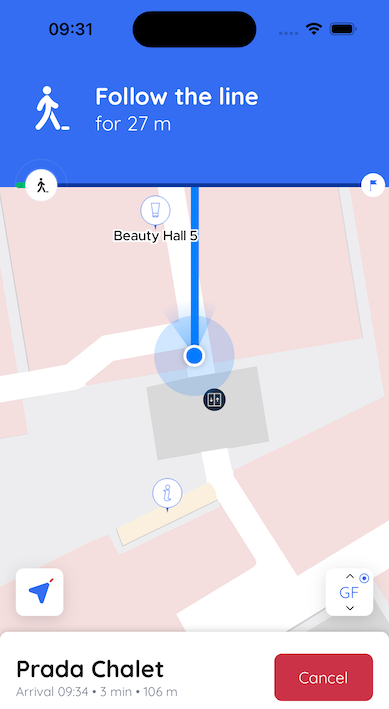
Follow the line (8.4) vs Turn Slightly (pre-8.4)¶
Getting close to an escalator¶
| BEFORE (pre 8.4) | AFTER (v8.4 onwards) |
|---|---|
 |  |
Straight line to follow¶
| BEFORE (pre 8.4) | AFTER (v8.4 onwards) |
|---|---|
 |  |
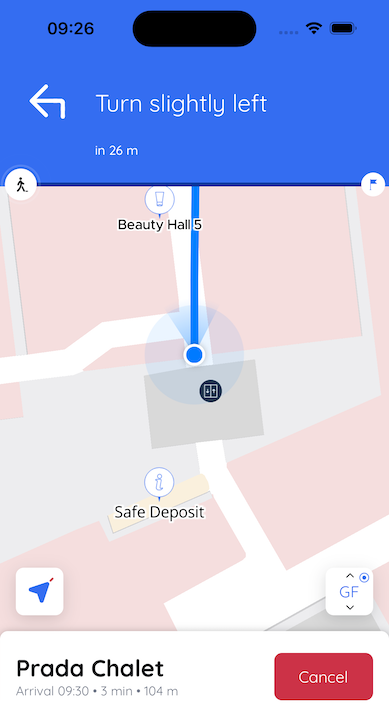
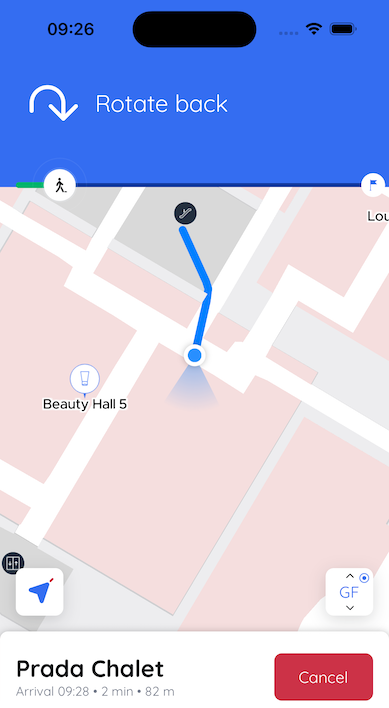
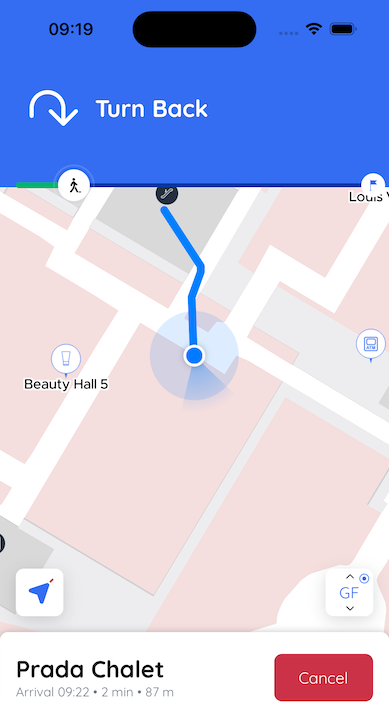
Turn vs Rotate¶
| BEFORE (pre 8.4) | AFTER (v8.4 onwards) |
|---|---|
 |  |
Listen to live direction updates¶
func startPathSession(poi: PTRPoi) {
let pathSession = Pointr.shared.pathManager?.startPathSession(withDestinations: [poi])
pathSession?.addListener(self)
}
func onPathSession(_ pathSession: PTRPathSession, calculatedLiveDirection liveDirection: PTRLiveDirection) {
// Message to display
let message = liveDirection.message
// Distance for current direction
let distance = liveDirection.distance
// You can also get the message type to define your own messages
var customMessage: String
switch liveDirection.messageType {
case .followTheLine:
customMessage = "Follow the line"
case .upwardTransition:
customMessage = "Go up"
default:
// Check reference documentation for all available types
}
// In case the current direction includes a transition
// you can get the transition type to improve your custom messages or icons
switch liveDirection.transitionType {
case .escalator:
// Escalator transition
case .securityControl:
// Security Control
default:
// Check reference documentation for all available types
}
}
fun startPathSession(poi: Poi) {
val pathSession = Pointr.getPointr()?.pathManager?.startPathSession(listOf(poi))
pathSession?.addListener(object : PathSessionListener {
override fun onPathSessionCalculatedLiveDirection(
pathSession: PathSession,
liveDirection: LiveDirection
) {
val message = liveDirection.message // Message to display
val distance = liveDirection.distance // Distance for current direction
// You can also get the message type to define your own messages
// In case the current direction includes a transition, you can get the transition
// type to improve your custom messages or icons
val customMessage = when (liveDirection.type) {
LiveDirectionType.Transition -> {
when(liveDirection.messageType) {
LiveDirectionMessageType.UpwardTransition -> {
when (liveDirection.transitionType) {
NodeType.Lift -> {
"Take the lift up"
}
NodeType.Escalator -> {
"Take the escalator up"
}
else -> {
"Go up"
}
}
}
LiveDirectionMessageType.InterBuildingTransition -> {
when (liveDirection.transitionType) {
NodeType.Shuttle -> {
"Take the shuttle to Building A"
}
NodeType.Train -> {
"Take the train to Building A"
}
else -> {
"Go to Building A"
}
}
}
else -> {
// Check reference for the other transition types
"Default message"
}
}
}
else -> {
// If type of live direction is not transition, check the message type and
// decide on the custom message
when (liveDirection.messageType) {
LiveDirectionMessageType.FollowTheLine -> "Follow the line"
LiveDirectionMessageType.TurnSlightlyRight -> "Turn slightly right"
else -> "Default message"
}
}
}
}
})
}
Static Directions List¶
This is the navigation directions list that the Mobile SDK used to provide in pre-v8.4; it remains structurally the same barring some accuracy improvements. This is a node-based list capturing all the important “action points” through a route, i.e. it doesn’t include edge-based navigation directions that apply to a live path session user like “Follow the line”. In other words, it includes all the turns and transitions along the route along with their distances/times relative to the previous direction. This list is suitable to be displayed through a route summary screen (typically shown before a session is started). This list also applies to Web SDK which displays a simplified version of it (including only transitions) for static wayfinding.
Get static directions list¶
func calculatePath(poi: PTRPoi) {
let path = Pointr.shared.pathManager?.calculatePathToNearestLocation(in: [poi])
// Static Directions for path
let directions = path?.directions
}
fun calculatePath(poi: Poi) {
val path = Pointr.getPointr()?.pathManager?.calculatePath(listOf(poi))
// Static Path Directions
val direction = path?.directions
}
Configuration¶
The following configuration items control the behavior of the produced directions. With these, it is possible to adjust the angles and distances involved in producing individual directions.
-
pathManagerConfiguration_directionTurnAngle: Turns that are greater than this angle will produce Turn directions. Default: 40 degrees -
pathManagerConfiguration_directionSlightTurnAngle: We have the capability to generate “slight turns” under the hood, e.g. producing messages like “Turn Slightly Left”, but it is disabled by default. If you wish to enable it, you can enter a positive angle here (i.e. negative values disable this feature). -
pathManagerConfiguration_directionTurnBackAngle: Angle threshold for “Turn Back” direction. Default: 140 degrees -
pathManagerConfiguration_directionTurnAnticipationDistance: Distance threshold for displaying a Turn direction with remaining distance, e.g. “Turn Right in 20 ft”. This is useful to indicate to a user that a turn is to be anticipated but not be taken immediately. Default: 8 meters (26 feet). -
pathManagerConfiguration_directionTurnDistance: Distance threshold in meters for displaying a Turn direction without distance (i.e. indicating that a turn is to be taken immediately). Default: 4 meters (13 feet). -
pathManagerConfiguration_portalDirectionSensitivity: This parameter determines the distance to a transition (aka portal) within which turn directions are eliminated. This is useful to avoid superfluous directions when a transition is in the close vicinity, and to cope with potential blue dot inaccuracies during transition usage. Default: 5 meters (16 feet).
For the accessible mode, we have a similar set of 6 configuration items that allow controlling the behavior independently from non-accessible mode. For more information about accessibility visit the link.
pathManagerConfiguration_accessibleDirectionTurnAngleDefault: 50 degreespathManagerConfiguration_accessibleDirectionSlightTurnAngleDefault: 30 degreespathManagerConfiguration_accessibleDirectionTurnBackAngleDefault: 140 degreespathManagerConfiguration_accessibleDirectionTurnAnticipationDistanceDefault: 10 meters (32 feet)pathManagerConfiguration_accessibleDirectionTurnDistanceDefault: 3 meters (10 feet)pathManagerConfiguration_accessibleDortalDirectionSensitivityDefault: 5 meters (16 feet) Please note that, “slight turns” are enabled for the accessible mode. Also note that, the turn anticipation distance is higher to allow the users more distance/time to expect a turn.
These configuration items can be set in the global (client), site or building level. They will apply to the intended scope, but will be overridden if a parameter is also set on a lower scope. For instance, a globally set parameter will apply everywhere, however if the same parameter is also set for a building, that setting will override the global setting for directions produced in that building.