Branded Pointr Maps¶
With Pointr’s branded maps feature, you can easily personalize the map widget’s user interface (UI), including our ready-to-use Express Maps, to match your brand.
You can customize UI theme colors such as buttons, menus, background text, and alerts, along with updating your logo, support emails, terms and conditions, and more—all without any coding or development.
This can be done directly through the Pointr Cloud Dashboard, making the customization process simple and user-friendly.
Configurable Items on Branded Pointr Maps¶
- Theme Color (including customizable elements such as background, foreground, success, danger, and alert colors.)
- Logo
- Name of Your Map
- Enable/Disable the Splash Screen
- Enable/Disable Onboarding User Experience
- Enable/Disable Information Button and Page
- Support Email Address
- Terms & Conditions
- Privacy Policy
To learn how to configure the UI theme colors and branding for your Pointr Maps, visit our dedicated tutorial on setting them up through the Pointr Cloud Dashboard.
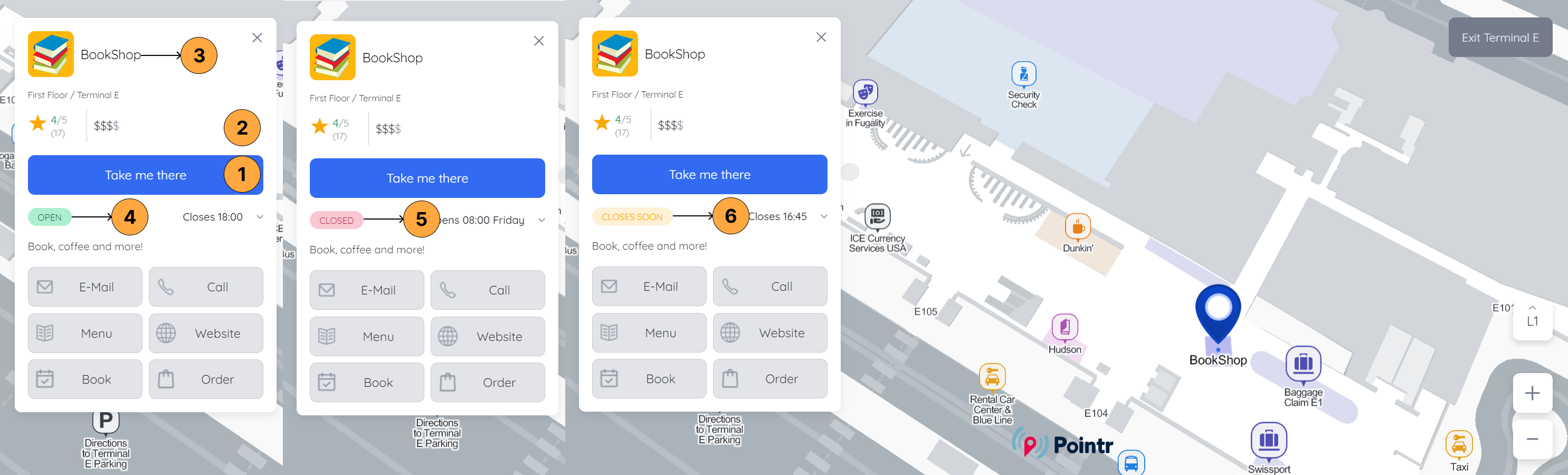
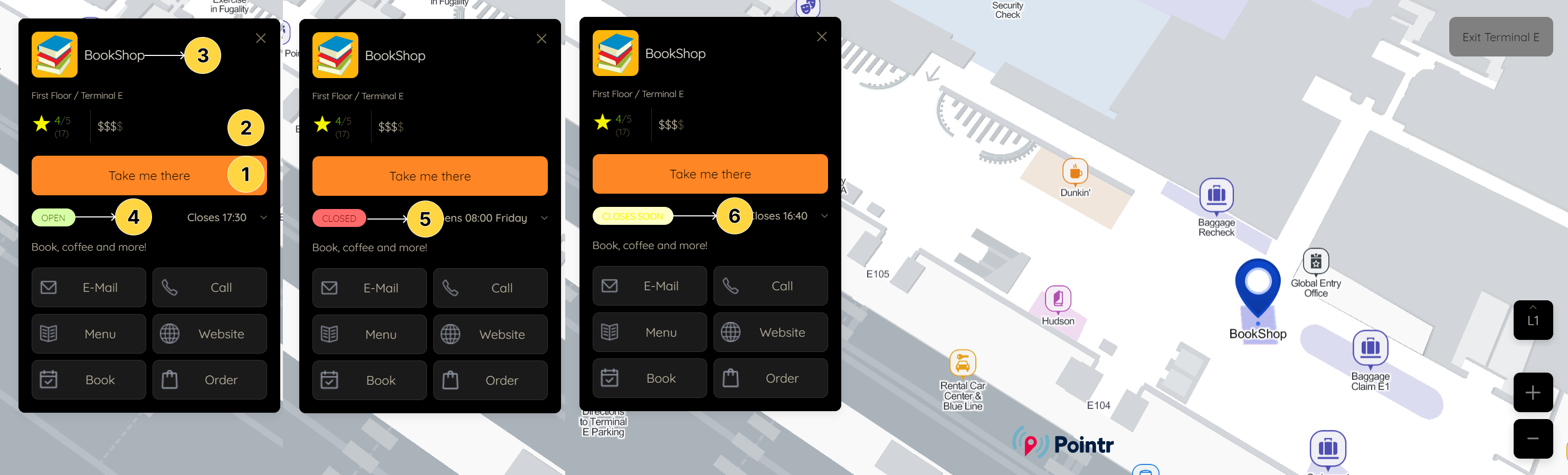
Example of How Theme Color Parameters Affect Pointr Maps Widget¶
| # | Parameter | Default Value | Example Value |
|---|---|---|---|
| 1 | themeConfiguration_themeColor | #346DF1 | #FF8624 |
| 2 | themeConfiguration_backgroundColor | #FFFFFF | #000000 |
| 3 | themeConfiguration_foregroundColor | #17191C | #DDD9D0 |
| 4 | themeConfiguration_successColor | #28CC7A | #8CFF00 |
| 5 | themeConfiguration_dangerColor | #E43458 | #C20000 |
| 6 | themeConfiguration_alertColor | #FAB735 | #FFFF1D |
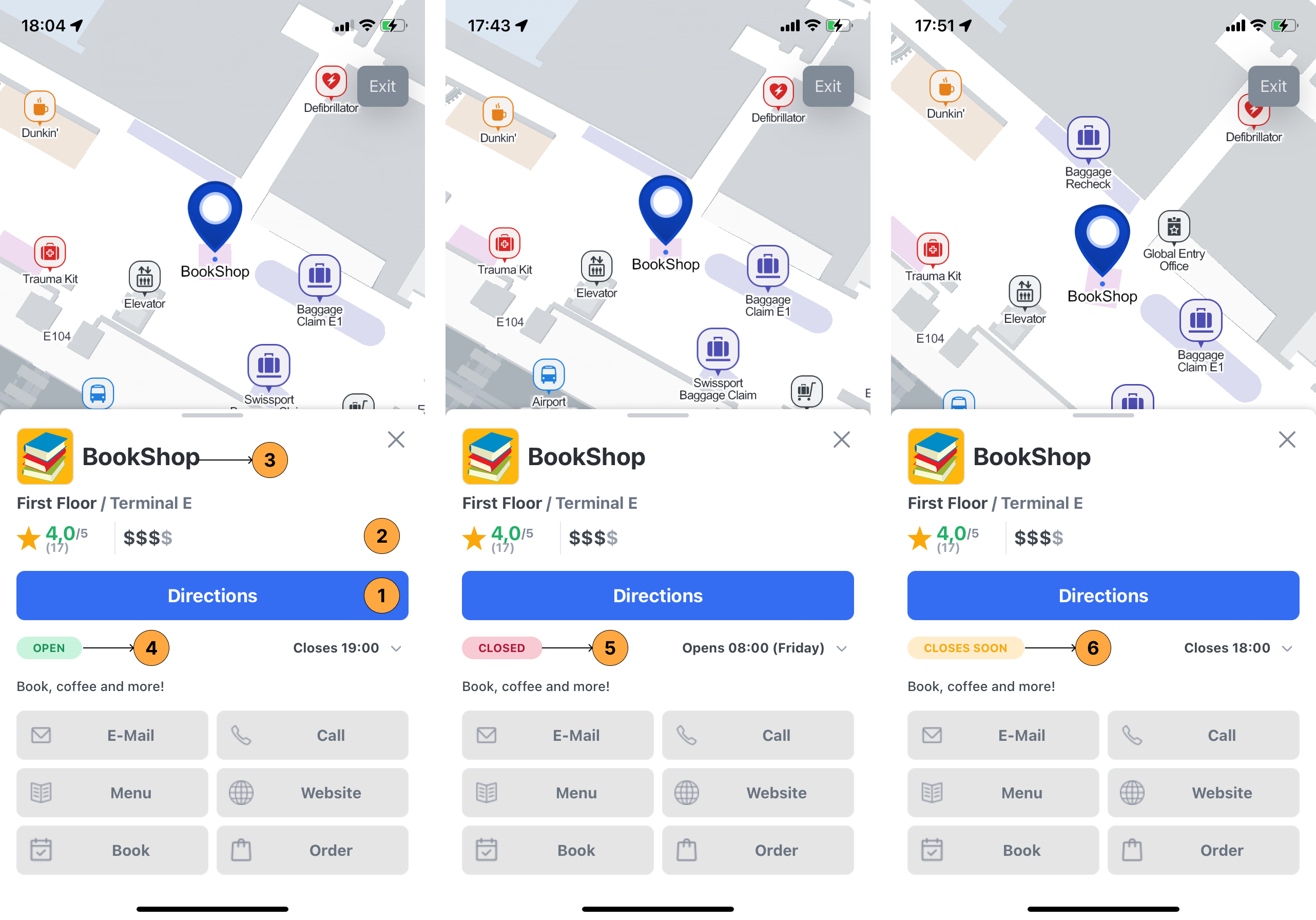
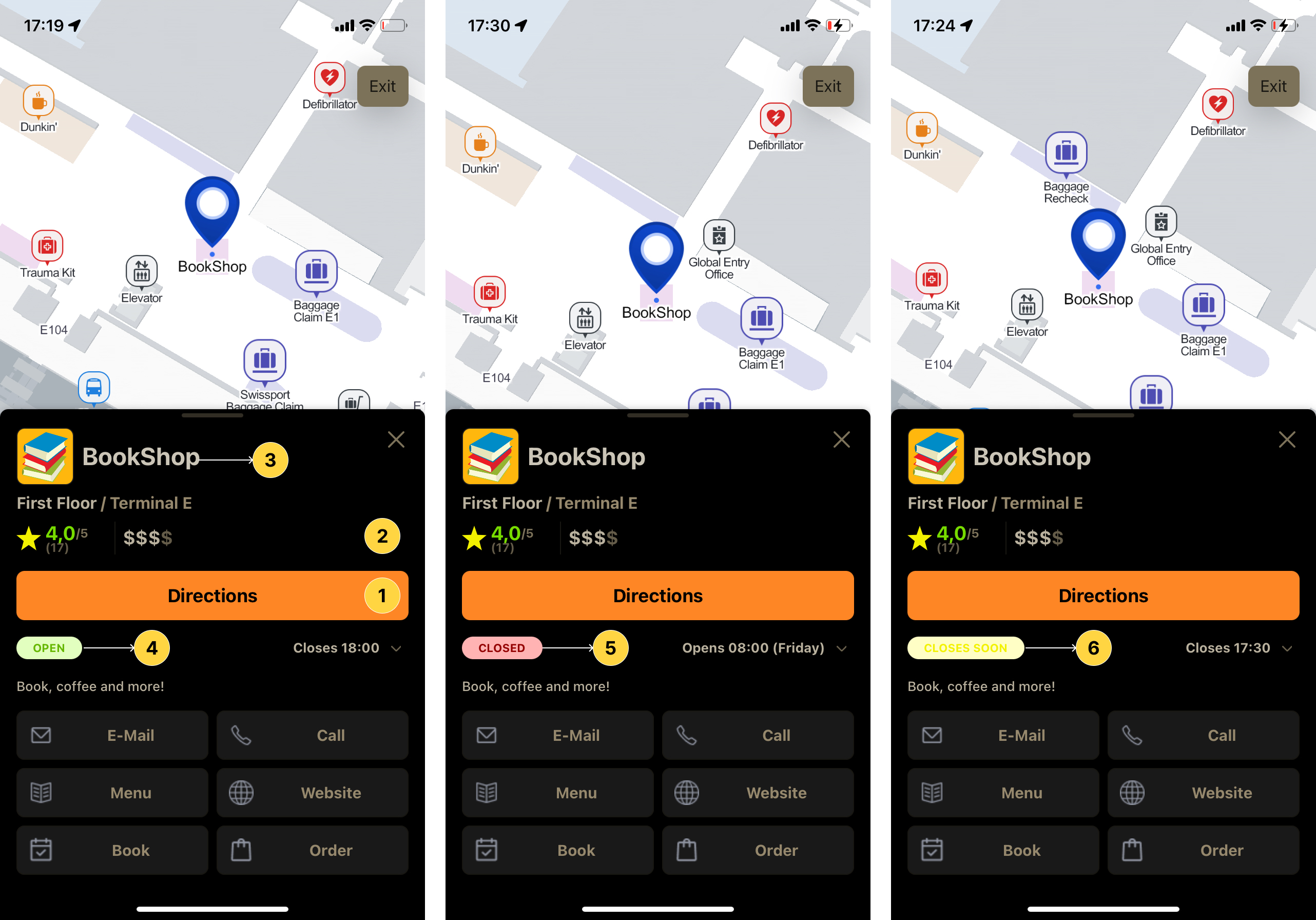
Mobile SDK¶
The first image shows the Mobile SDK using the default values, while the second image displays the Mobile SDK with the example values from the table above.


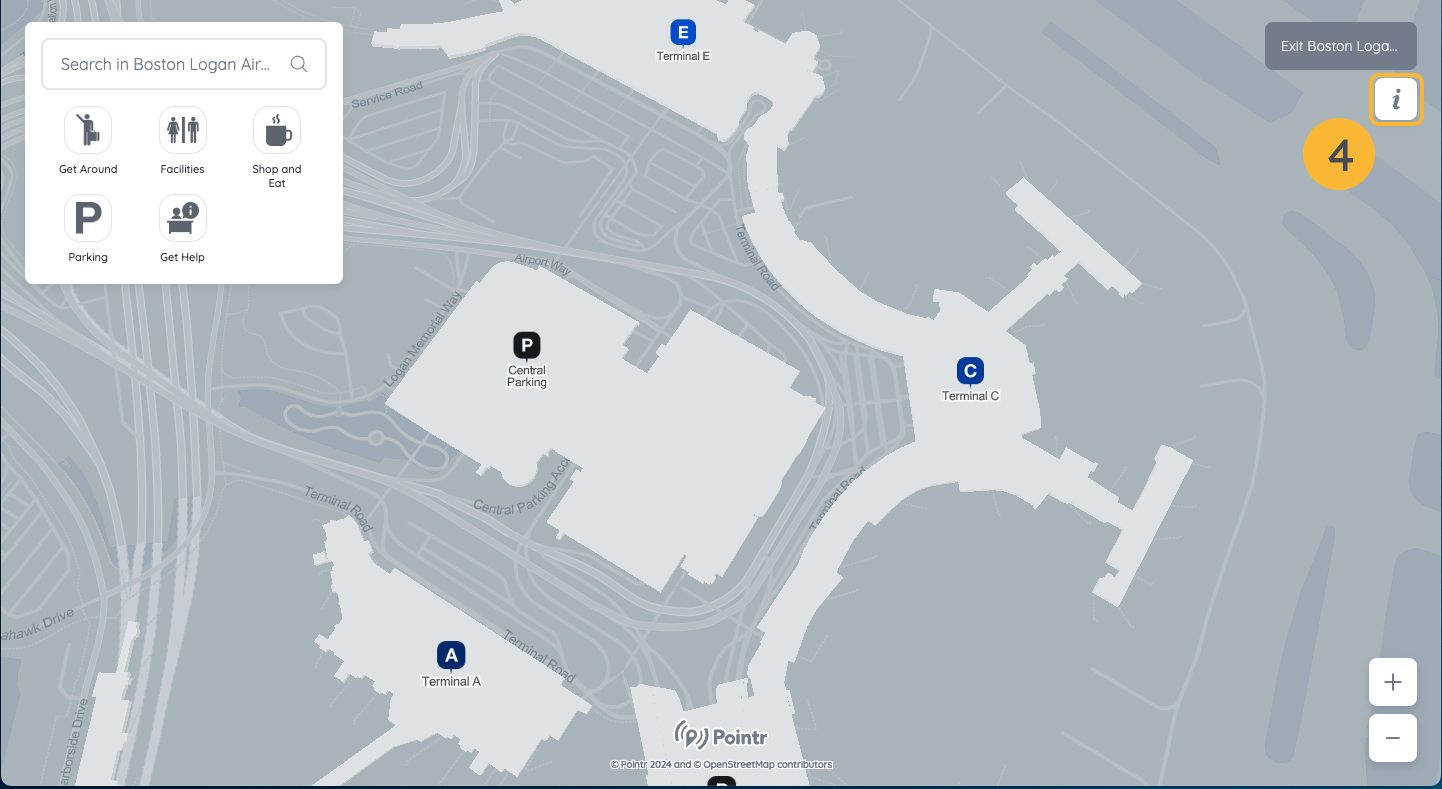
Web SDK¶
The first image shows the Web SDK using the default values, while the second image displays the Web SDK with the example values from the table above.


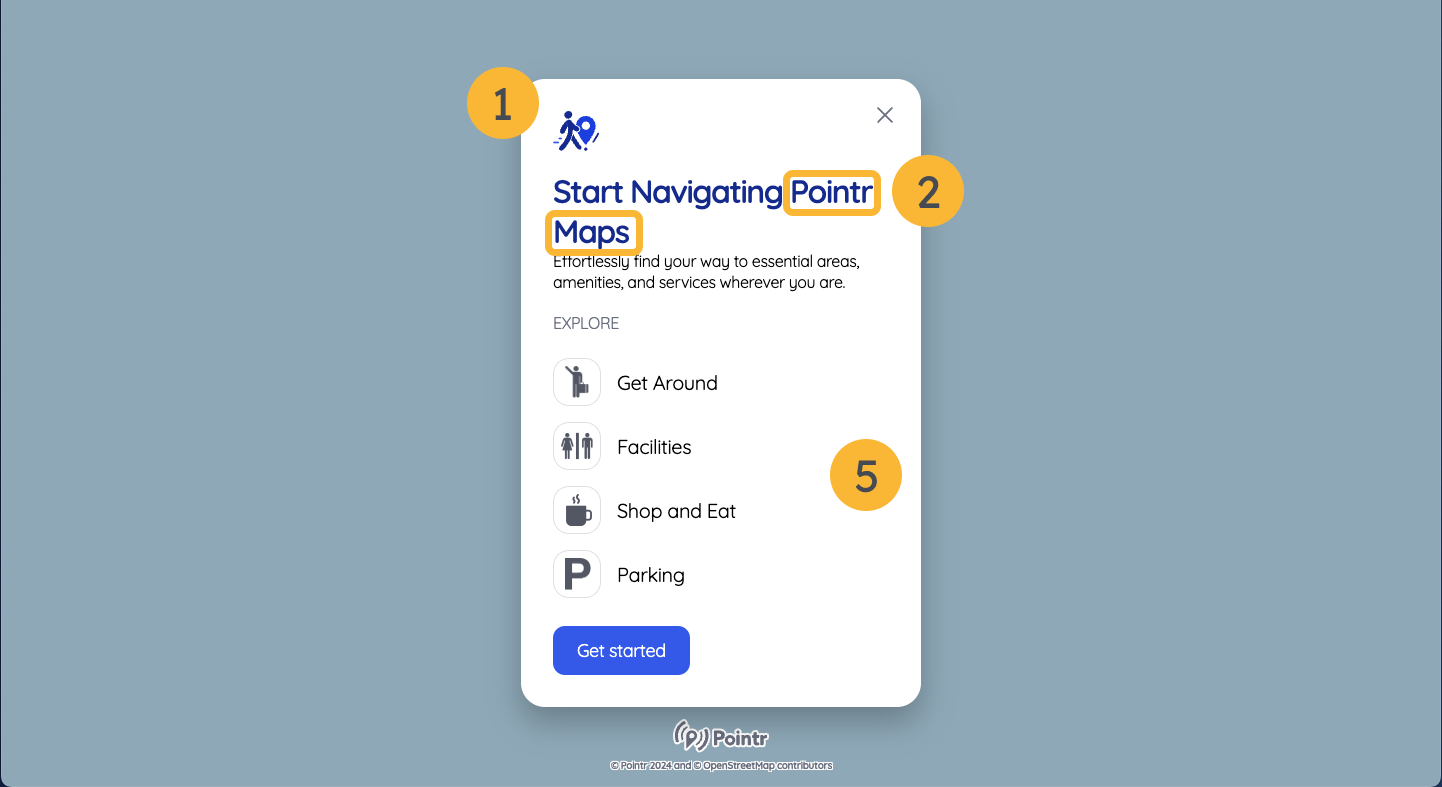
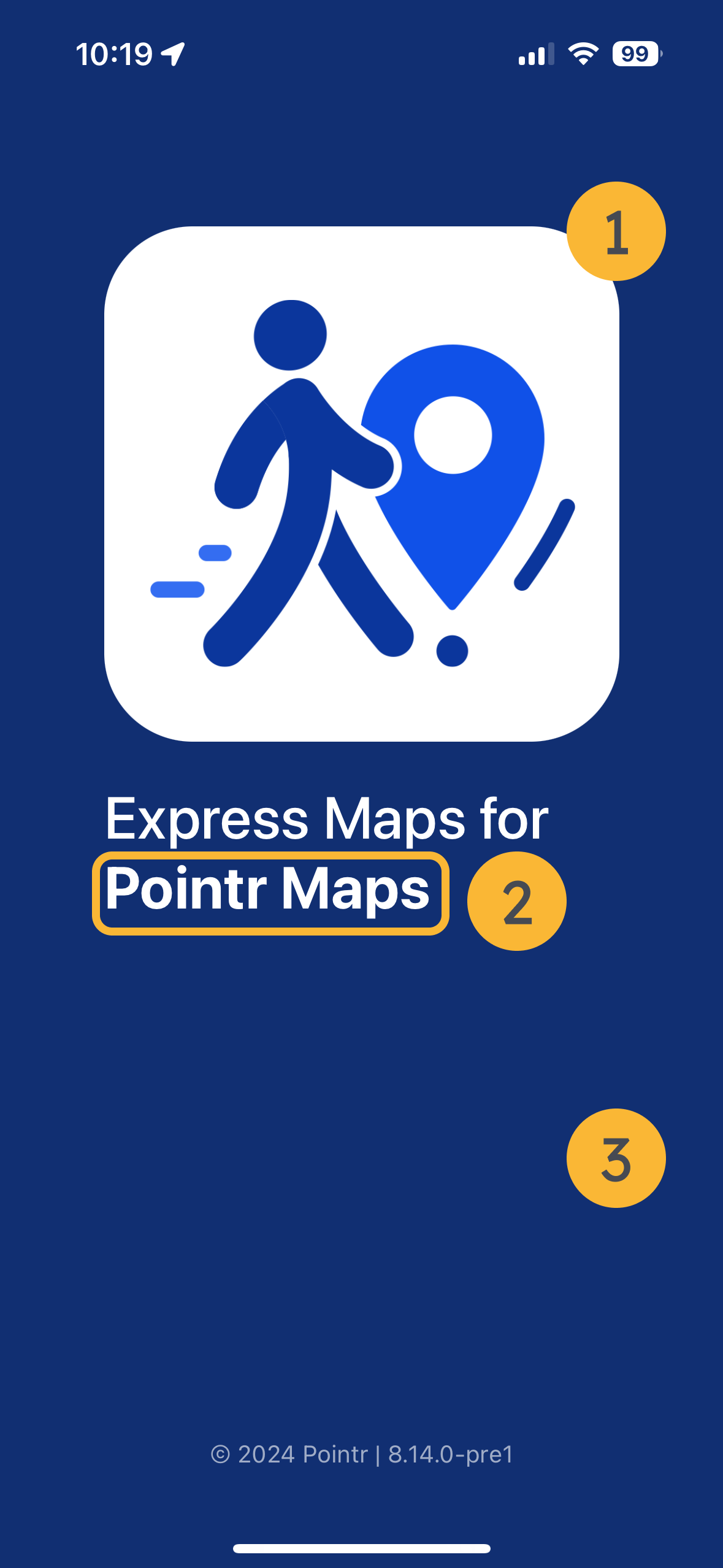
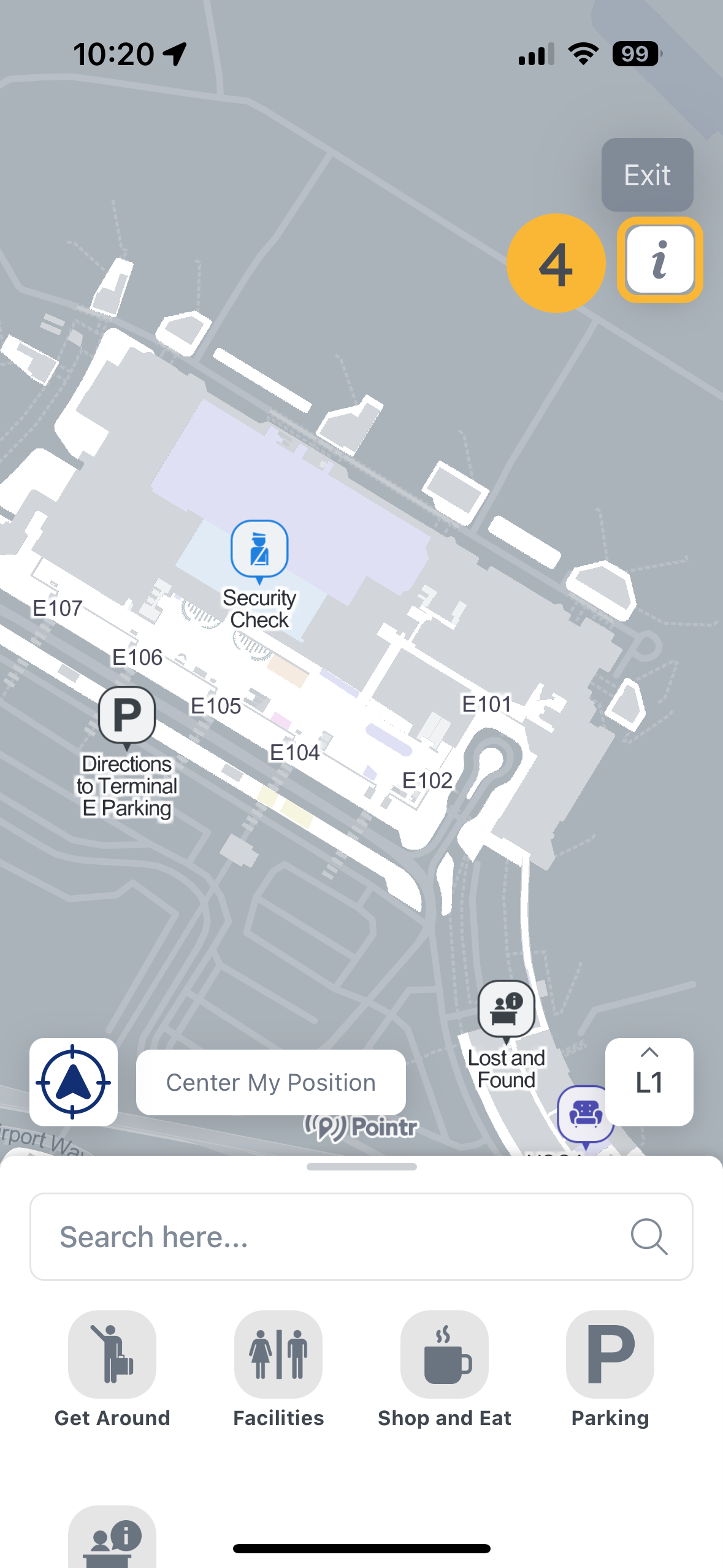
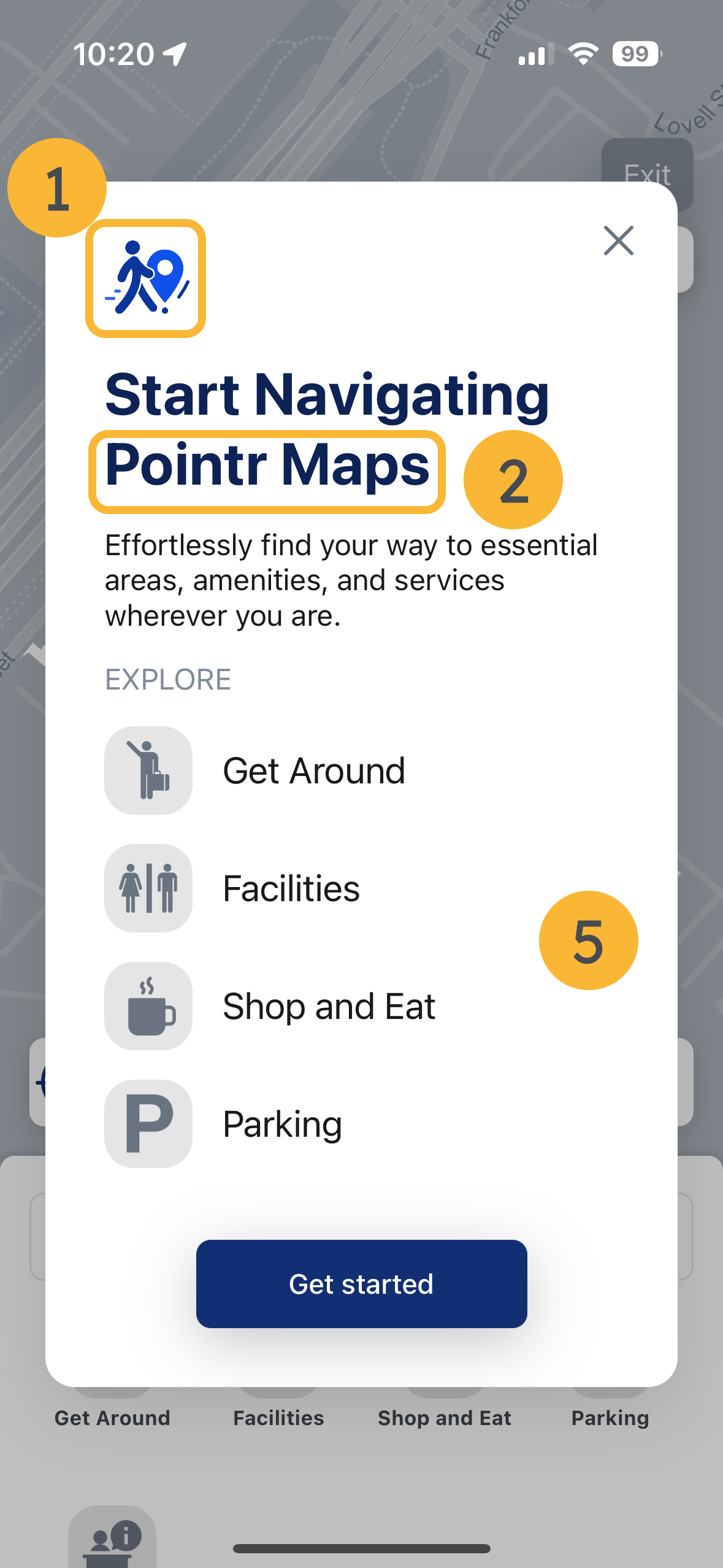
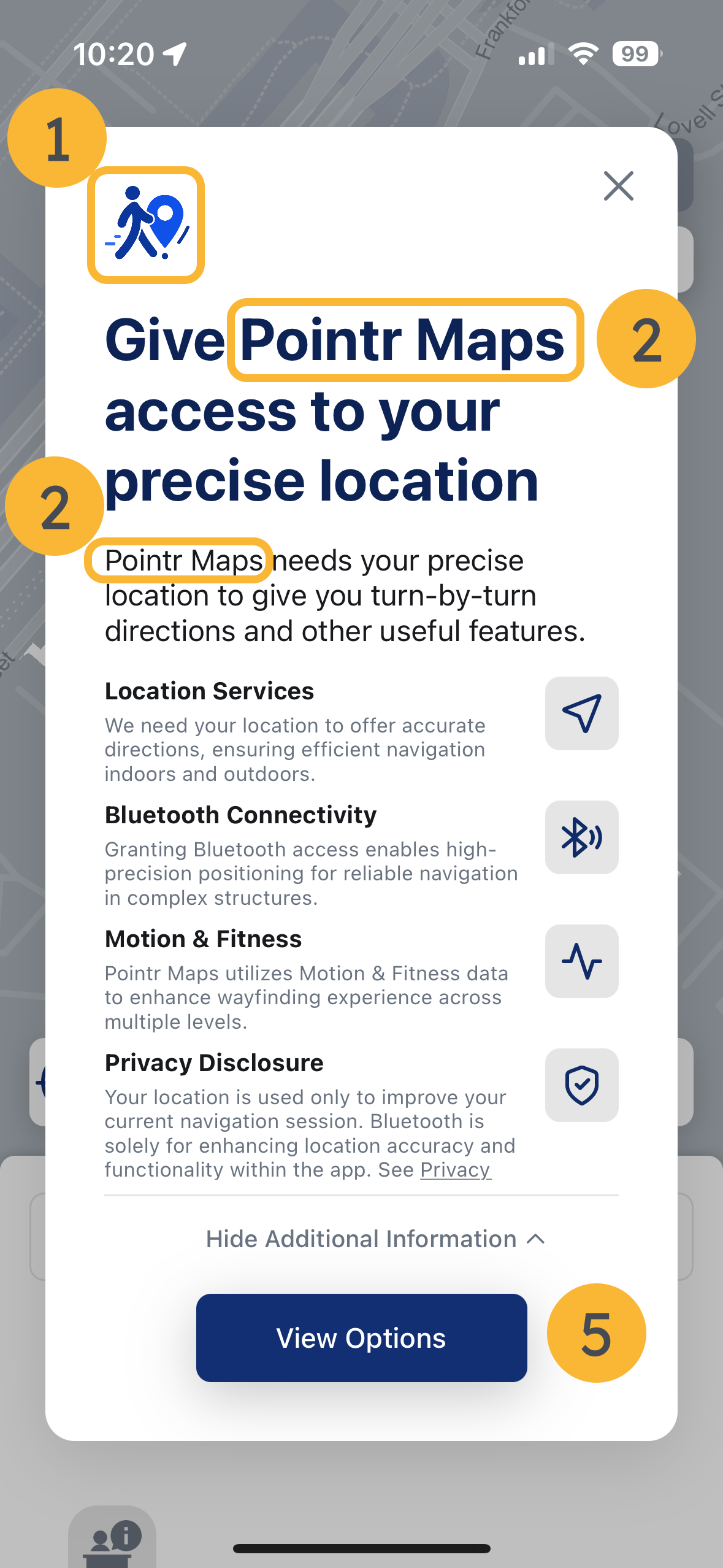
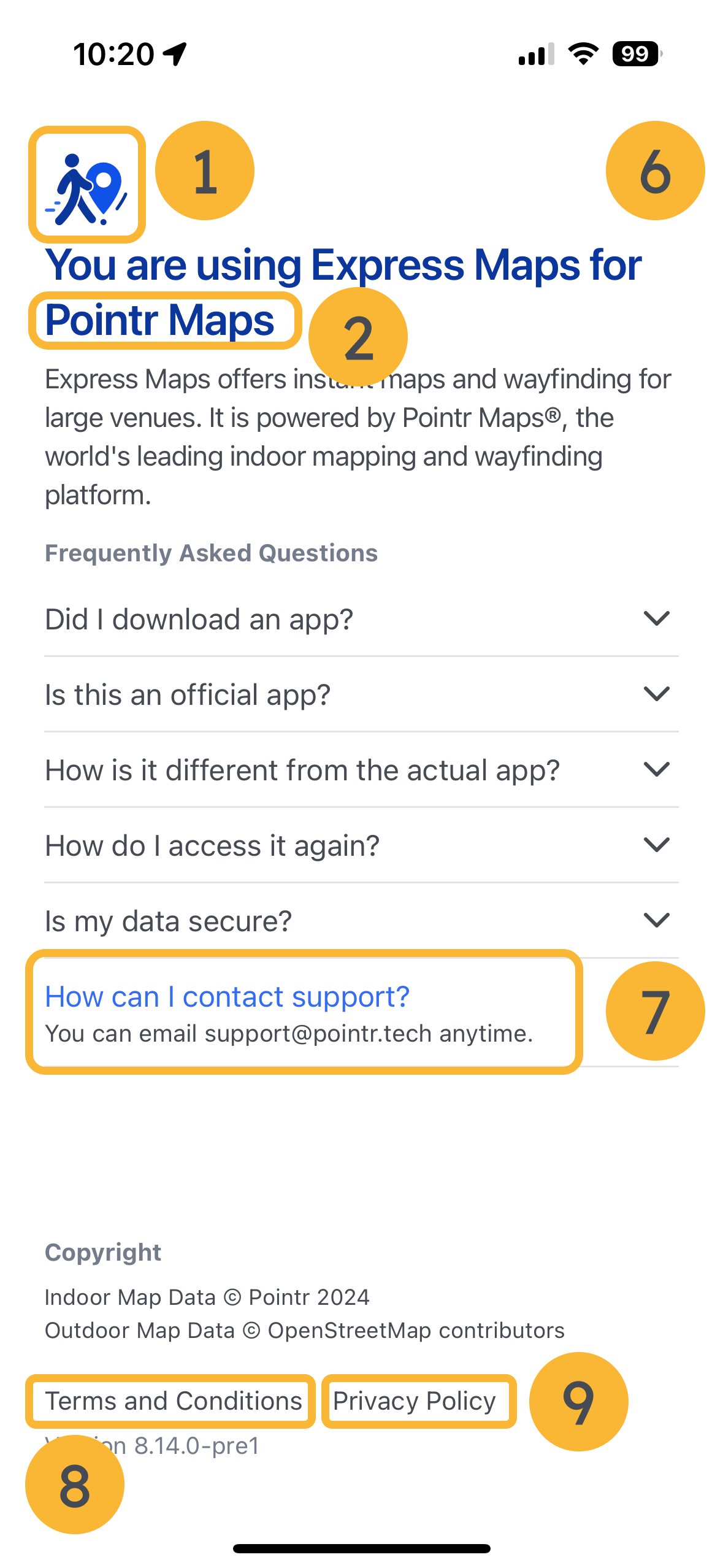
Example of How Branding & User Experience Parameters Affect Pointr Maps Widget¶
- Logo
- Name of Your Map
- Splash Screen when launching the app / Express Map
- Information button on your map widget
- Onboarding flow enabled for first-time users
- Information page linked to the info button
- Email address used for customer support inquiries
- Link to the Terms and Conditions page
- Link to the Privacy Policy page
Mobile SDK¶





Web SDK¶